投稿記事の中に、PDFの資料のリンクを設定することができます。
実際に投稿記事に、PDFリンクを設定する前に、事前準備を行います。
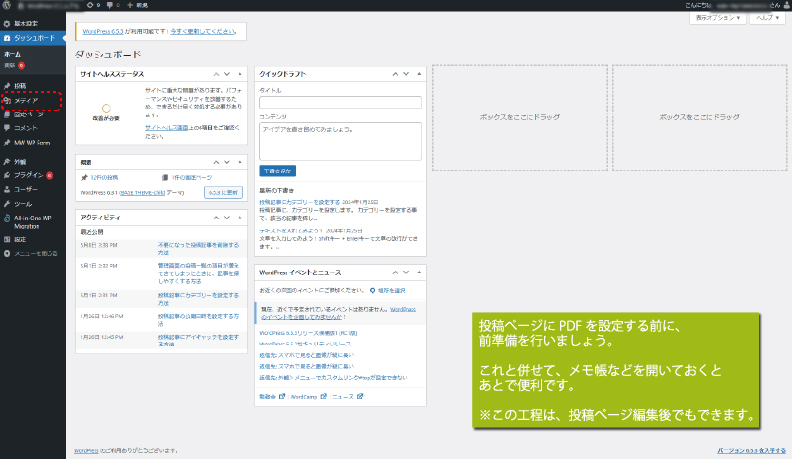
ワードプレス管理画面を開きましょう。
※併せて、メモ帳などのアプリを開いておくと便利です。
この工程は、投稿記事の作成中などでできます。

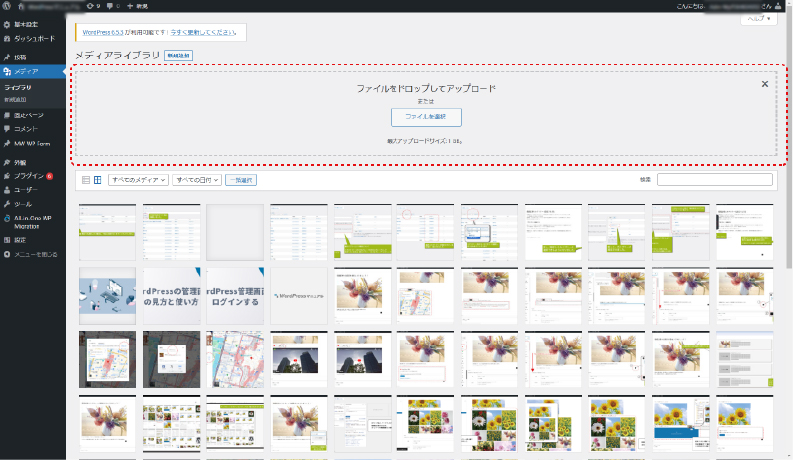
管理画面から、メディアを選択しましょう。

対象となるPDFデータを上記画像中、赤枠の中にドラッグ、または、ファイルを選択し、アップロードしてください。

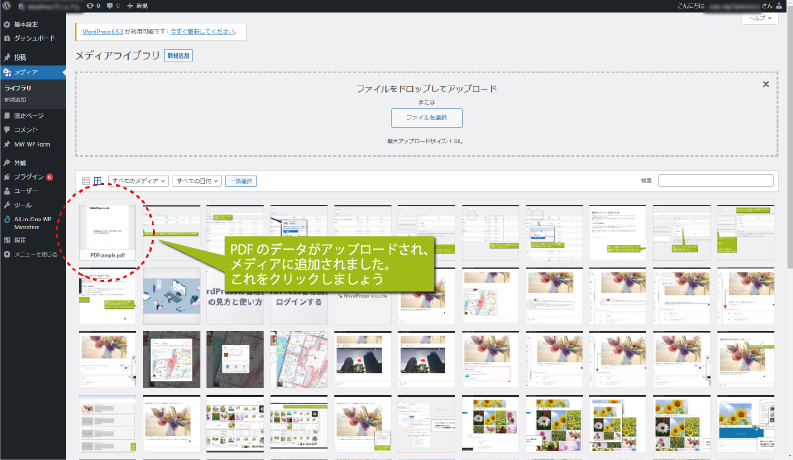
上記のように、ワードプレスのメディアファイルの中に、PDFデータがアップロードされました。
これをクリックしましょう。

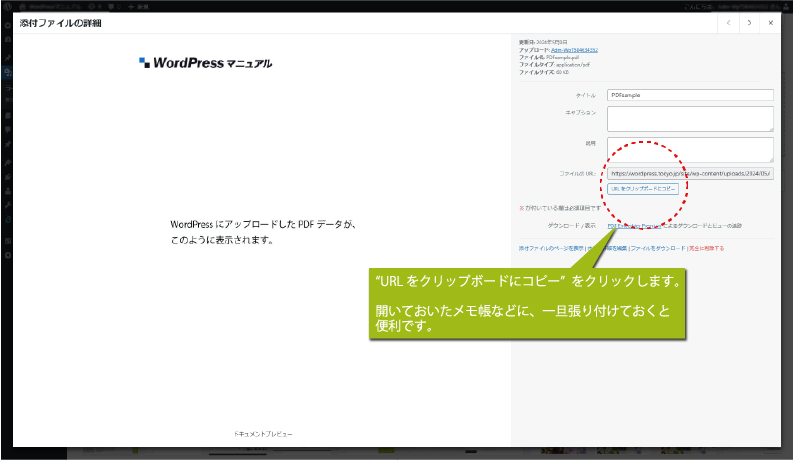
アップロードされたデータの詳細が表示されました。
URLをクリップボードにコピーを選択し、PDFデータのURLをコピーします。
※コピーしたURLは、一旦、メモ帳などに張り付けておくと便利です。
リンクは、テキスト、画像、ボタンなどに設定することができます。
PDFのリンクは、テキスト以外にも、画像や、ボタンなどに設定することができます。
基本的な設定方法は同じです。
テキストにPDFのリンクを設定する方法

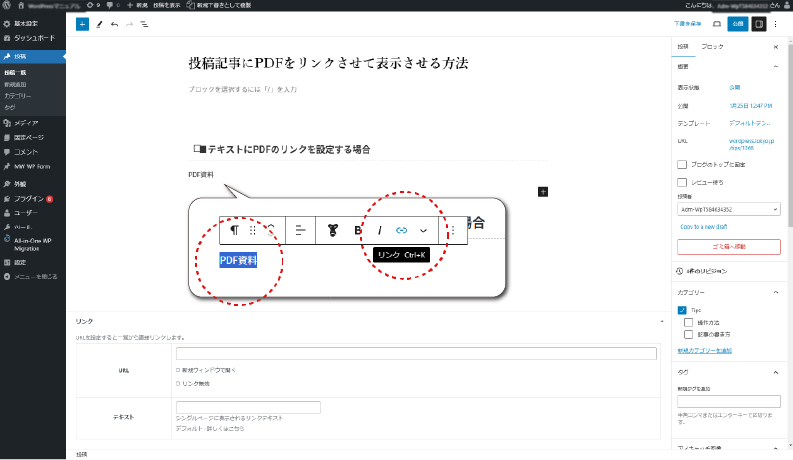
リンクを設定したい、テキストを選択し、テキストの上に表示されるツールボックス内から“リンク”をクリックします。

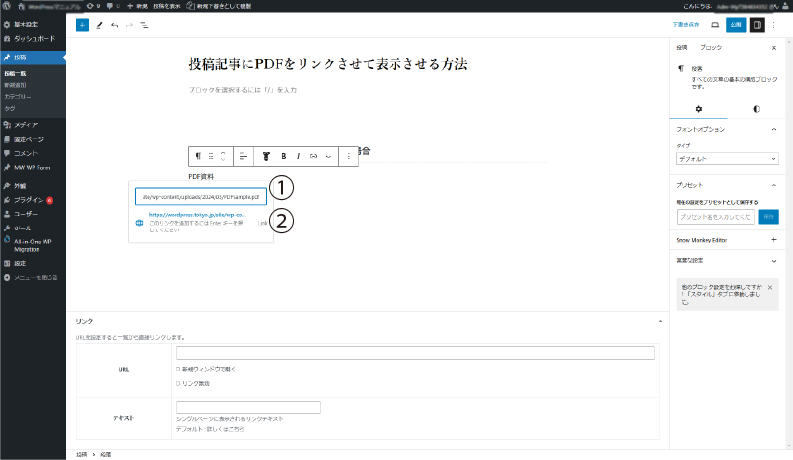
上記画像中、①の部分に、PDFのURLを張り付けます。②の部分をクリックするか、カーソルを合わせた状態でエンターキーを押す事で、テキストへのリンク設定ができました。

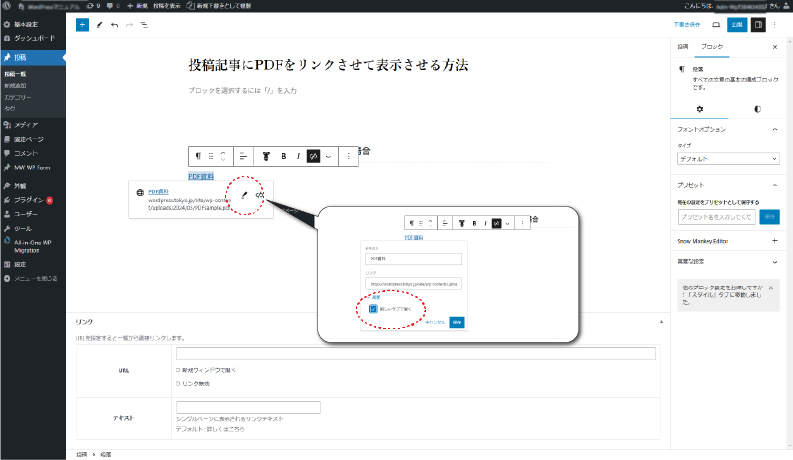
リンクの設定を確認する場合は、リンクを設定したテキストをクリックしましょう。鉛筆のアイコン(編集)をクリックすると、このテキストに設定されているURLなどの情報が表示されます。
PDFのリンクを、別のタブで表示させたい場合は、“新しいタブで開く”にチェックを入れ保存をクリックします。

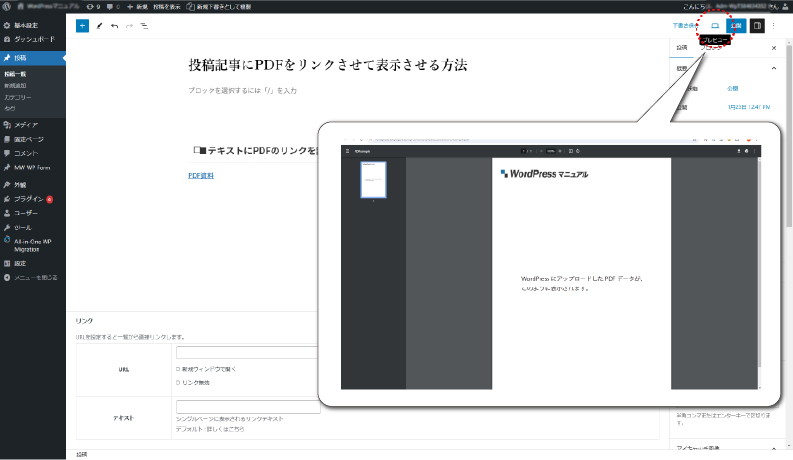
テキストにリンクが設定されたかを確認する場合、編集画面右上のプレビューを押してください。
画像にPDFのリンクを設定する方法

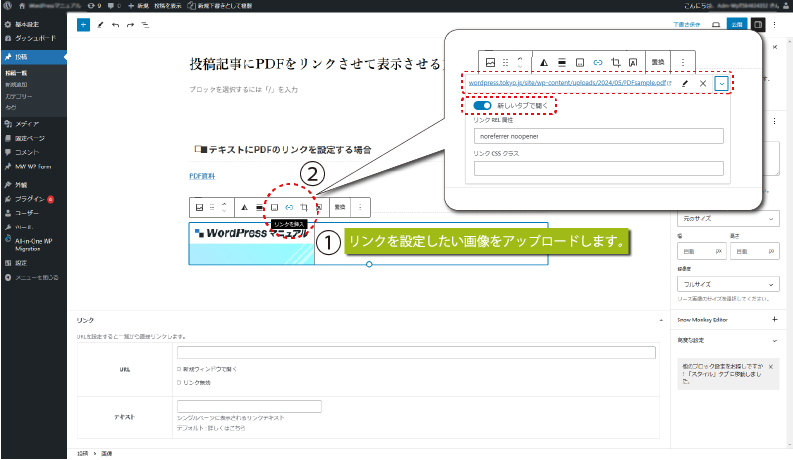
リンクを設定したい画像を、投稿記事の中にアップロードしましょう。
アップロードした画像を選択し、画像の上に表示されるツールボックス内から“リンク”をクリックします。
※PDFのリンクを、別のタブで表示させたい場合は、“新しいタブで開く”にチェックを入れ保存をクリックします。
ボタンにPDFのリンクを設定する方法

ワードプレスの機能の中に、ボタン機能があります
↓このようなボタンです。
これに、PDFのリンクを設定する事ができます。
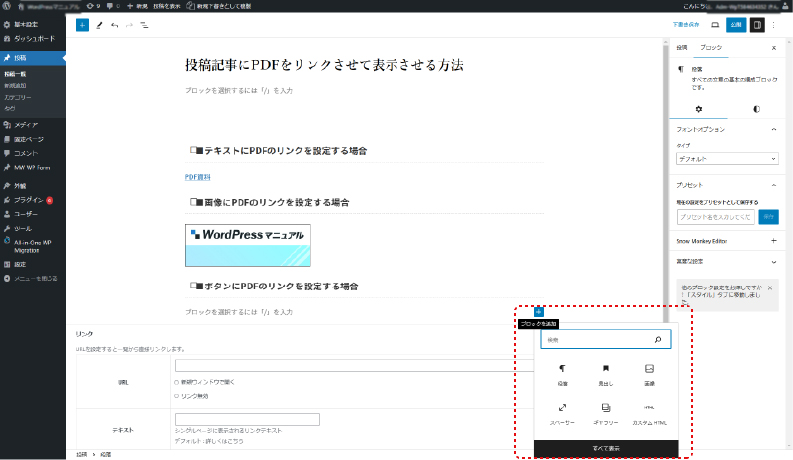
新しいブロックのプラスマークをクリックし、すべて表示を選択します。

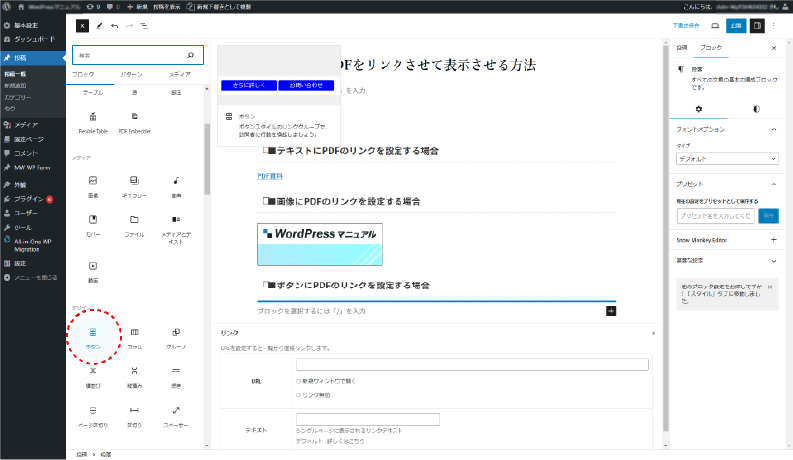
ツールバーの中からボタンを選択しましょう。

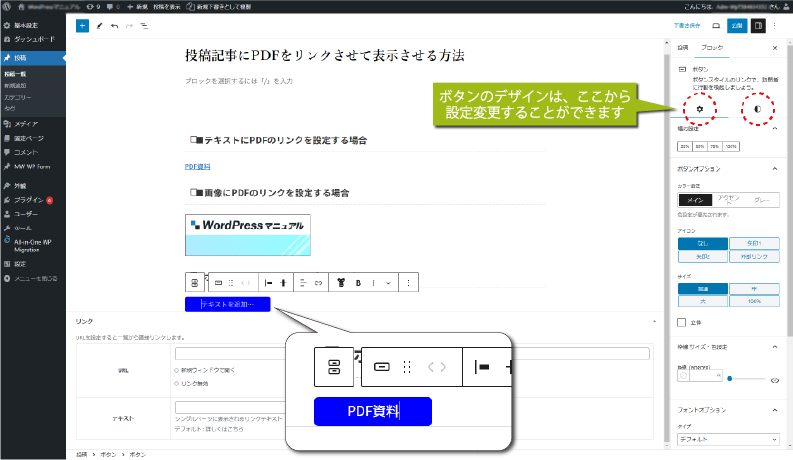
上記画像のように、ボタンが追加されました。
ここに表示させたいテキストを入力しましょう。
テキストを入力したら、ボタンを選択し、上部に表示されるリンクボタンをクリックし、テキストや画像などの手順同様に、リンク設定をしてみましょう。
実際に、PDFを設定してみました。参考にしてください。
テキストにPDFのリンクを設定する場合
画像にPDFのリンクを設定する場合

ボタンにPDFのリンクを設定する場合
投稿記事にPDFをリンクさせて表示させる方法の説明は以上となります。
