このページでは、記事に画像を入れる方法をご説明させていただきます。
記事の投稿方法は以下のページでご確認いただけます。
ブログ記事に画像を挿入する手順
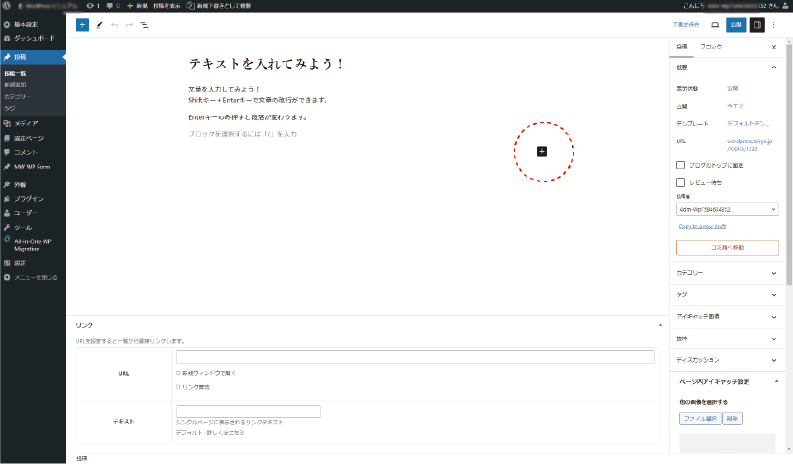
入力した文章の右下に表示される「+」のマークをクリックしてください。

画像ブロックを選択する
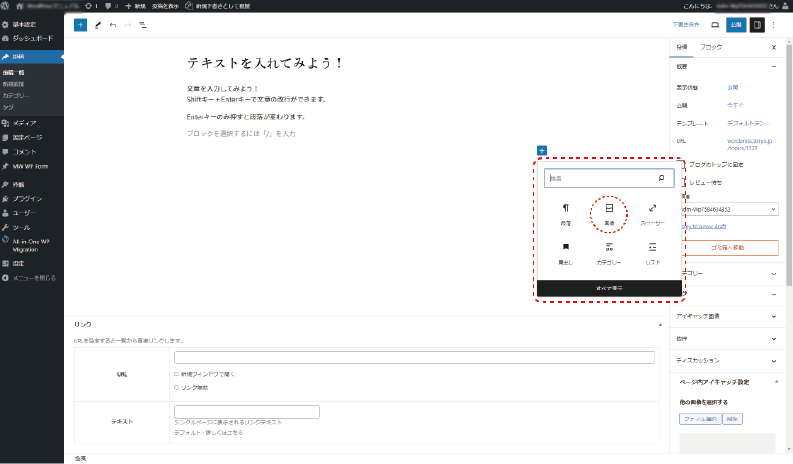
下記画像のようなボックスが表示されます。この中から、「画像」をクリックしてください。
※このボックスの中のアイコンの順番は、下記画像と異なる場合があります。
表示されていない場合は、「すべて表示」(黒い部分)をクリックし、画面左に表示されるブロック一覧から探してください。

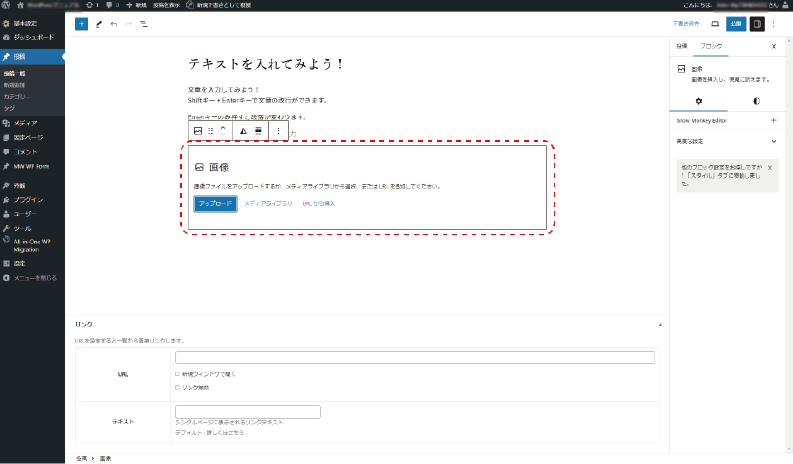
「画像」をクリックすると、四角い枠が表示されます。

挿入したい画像を選択する
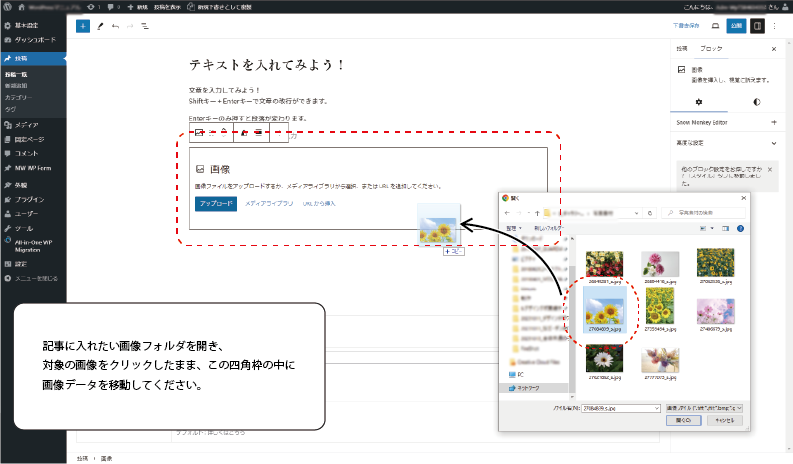
記事に挿入する画像が保存されたフォルダを開き、対象の画像を選択したまま、先程の四角い枠の中にドラッグします。(ドラッグアンドドロップ)
※四角の枠内であればどこでも構いません。
※「アップロード」ボタンをクリックで、画像を選択することもできます。

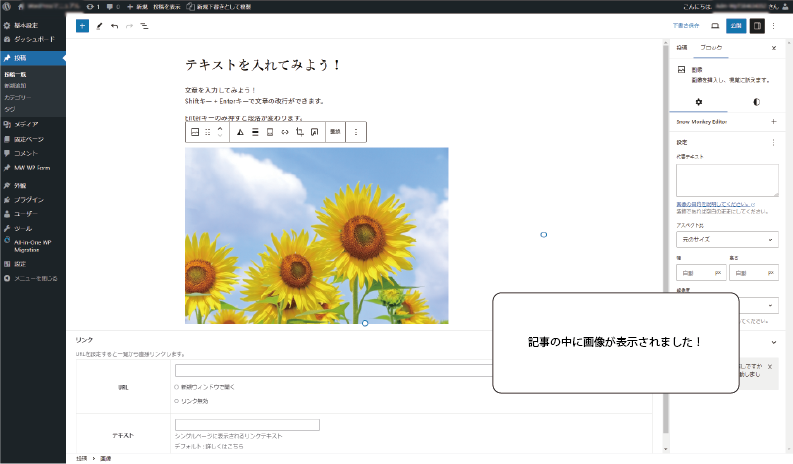
記事の中に画像を挿入できました!

画像の下に文章を入れたい場合
記事に画像を入れた後、文章の続きを入力したいときなどの手順をご説明します。
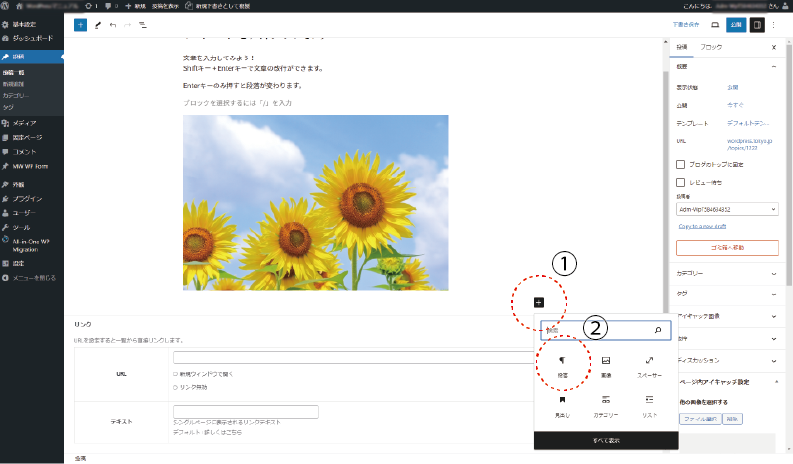
画像を入れた時と同じように、「+」のマークをクリックしてください。
「+」マークをクリックすると、下記のようなボックスが表示されます。
この中から、「段落」を選択してください。

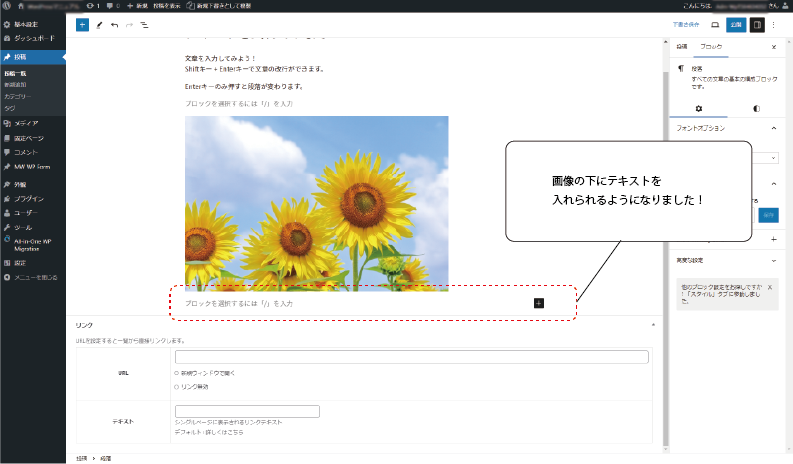
画像の下に、段落が追加され、文章を入力できるようになりました!

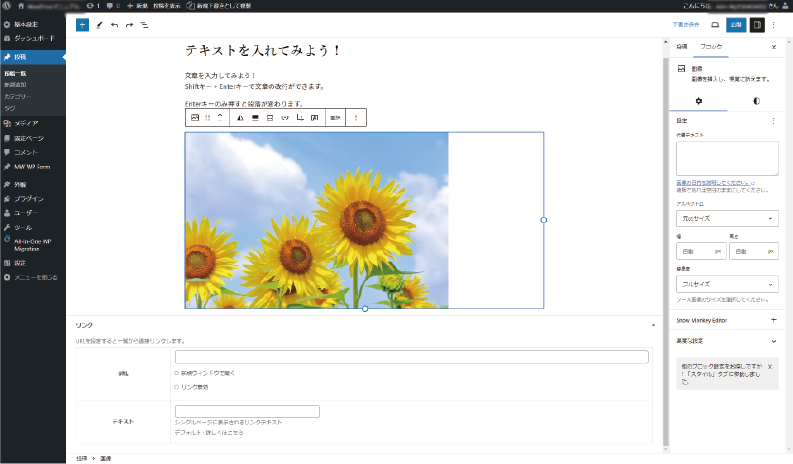
もう一つ違う方法のご紹介
挿入した画像を直接クリックした後、キーボードの「Enter」キーを押すと、文章の入力を開始できます。

画像を入れる所まで出来たら、ここで一旦「下書き保存」をします。
必要な項目の入力が完了したら、右上の「公開」ボタンを押して、記事を公開してみましょう!
以上で、ブログ記事に画像を挿入する手順の説明を終わります。
