投稿記事にテーブル(表)を追加する方法について解説します。
テーブル(表)の作成方法
WordPressにはデフォルトでテーブル(表)を作成する機能があります。
投稿記事の編集ぺージにて、YouTube動画を入れたい部分の、①“黒い+ボタン”をクリックします。
続いて図中②の画面が表示されるので、この中の②“すべて表示”をクリックします。

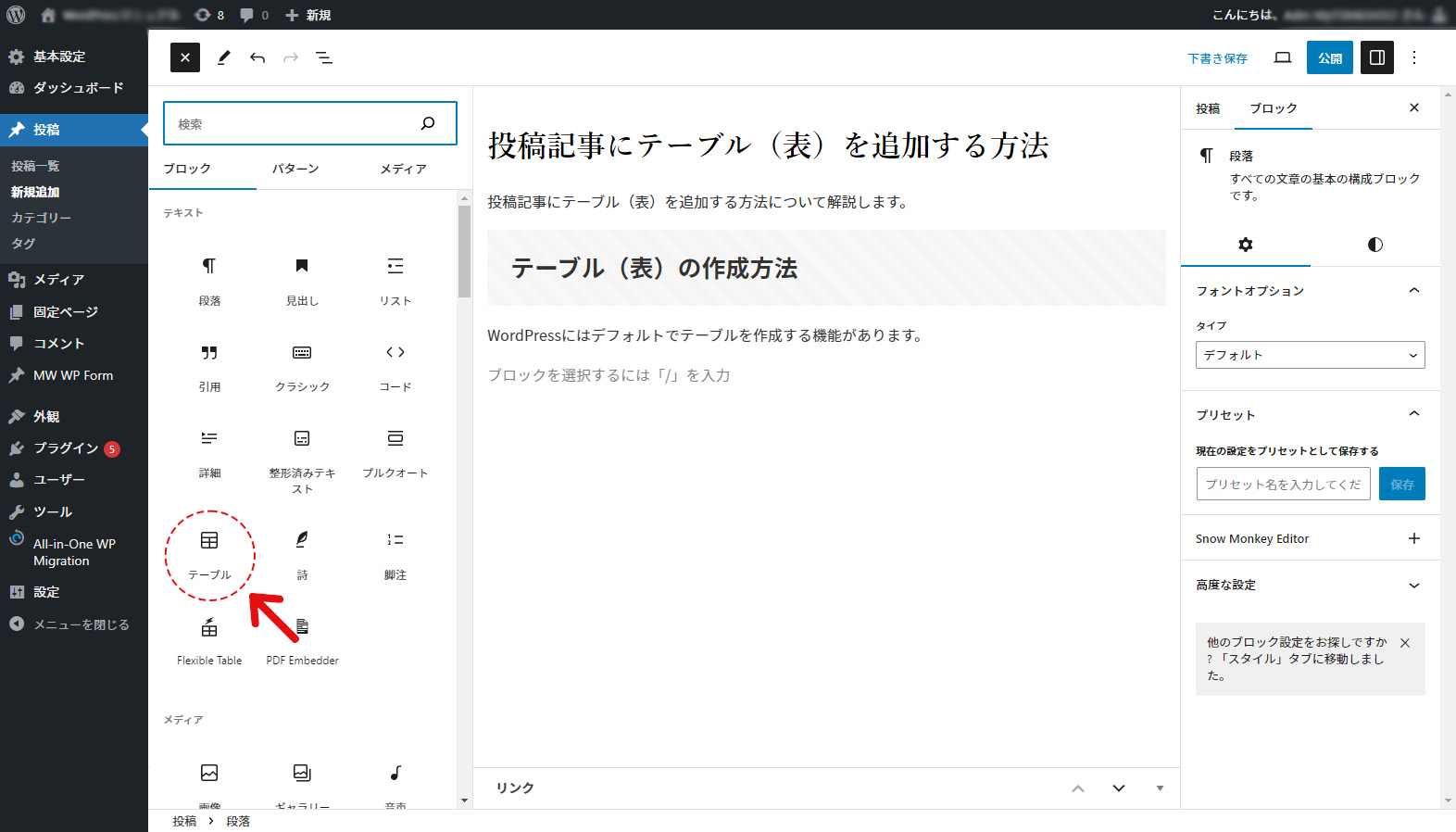
画面左側にメニューが表示され、挿入できるブロックの選択肢が出てくるので「テーブル」をクリックします。

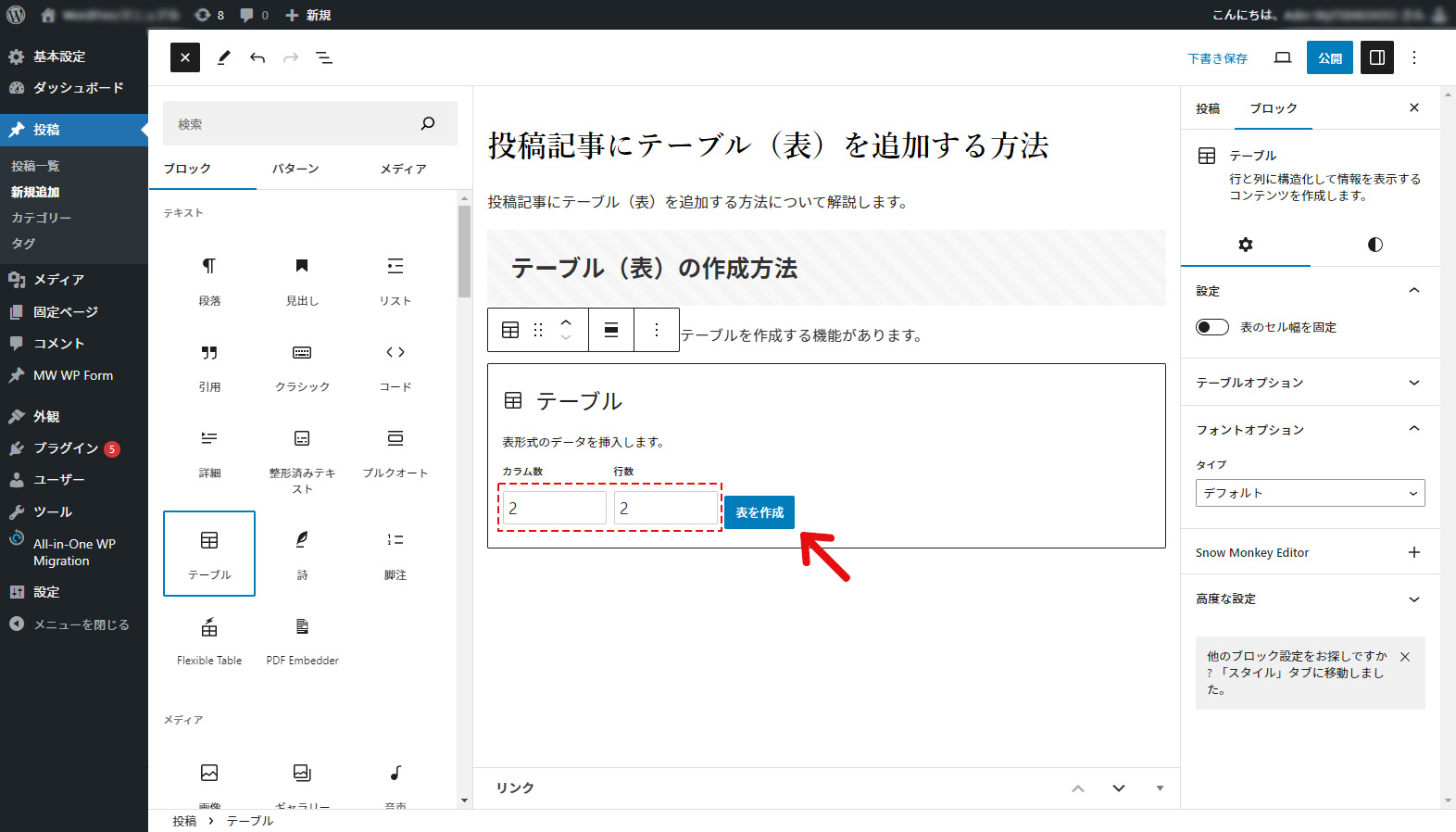
テーブルをクリックすると「カラム数」と「行数」を入力する画面が表示されます。
「カラム数」は「表の列の数」、「行数 」は「表の行の数」です。デフォルトではどちらも「2」に設定されています。
それぞれを任意の数を入力して、「表を作成」の青いボタンをクリックするとテーブルが追加されます。

表が追加されました。
下の図の表は「カラム数」を「2」、「行数 」を「4」と入力し作成しています。
入力したい領域をクリックするとテキストを入力することができます。

あとから行や列の数を変更する
表を作成した後から、行と列の数を変更することも可能です。
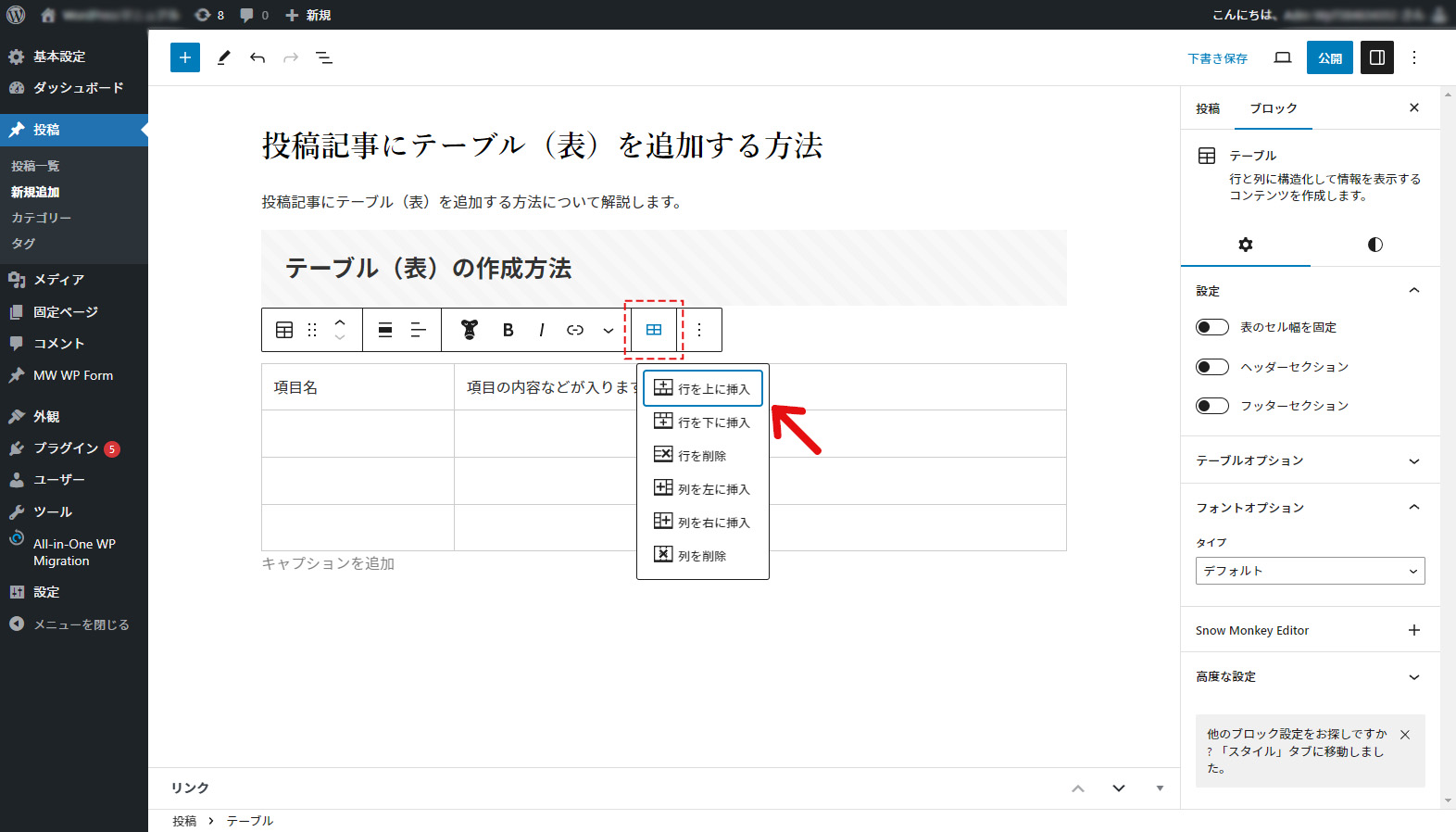
表をクリックするとメニューが出てきます。
メニューの中で「表の編集」アイコンをクリックすると、下記ように選択肢が表示されます。
- 上に行を追加
- 下に行を追加
- 行の削除
- 左に列を追加
- 右に列を追加
- 列の削除
変更したい内容をクリックすると、編集中の表に反映されます。

表の設定について
表をクリックすると、編集画面の右側に「テーブル」の設定をできるメニューが表示されます。
各項目をクリックすることで、ON/OFFを切り替えられ、表に反映させることができます。

表のセル幅を固定
すべての列の横幅を均等に揃えることができます。
ヘッダーセクション
表の上部にテキストを入力する領域を追加します。
フッターセクション
表の下部にテキストを入力する領域を追加します。
テーブルオプション
上記の設定のほかにも、画面右側の「テーブルオプション」というメニューから、表の見た目に関する設定や、スマホの画面での見せ方等の設定が可能です。

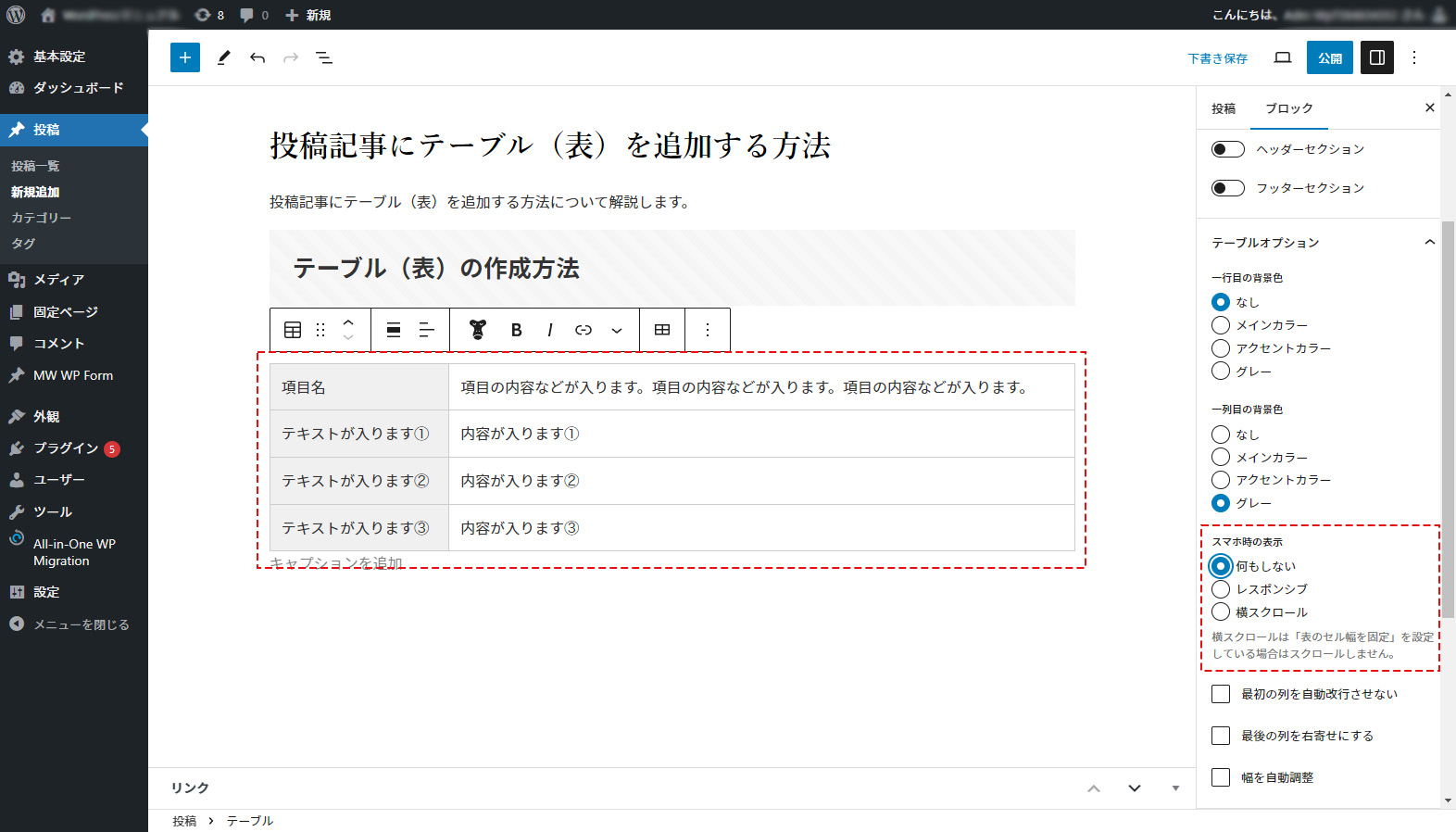
「テーブルオプション」をクリックすると下の図のようにメニューが開きます。

「一行目の背景色」「一列目の背景色」
①「一行目の背景色」と②「一列目の背景色」の項目では、「なし」「メインカラー」「アクセント」「グレー」の4つの選択肢から色を設定できます。
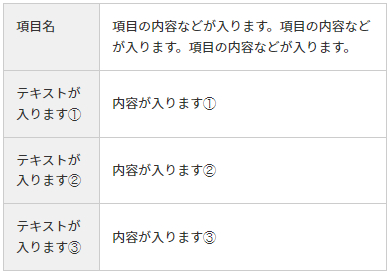
下の図では①「一行目の背景色」をメインカラー、②「一列目の背景色」を「グレー」に設定しています。
※メインカラー、アクセントカラーの設定はサイトごとに違うため、下の図とは見た目が異なる場合があります。

スマホ時の表示
「スマホ時の表示」の項目からは、スマホなどの小さい画面で見たときの表の見せ方を設定することができます。
サンプルとして下の図にあるような表で、各設定の見え方の違いを解説します。

何もしない
スマホの画面幅に合わせて、表全体の横幅が狭まっています。
PCで見た時と形式自体の違いはありません。

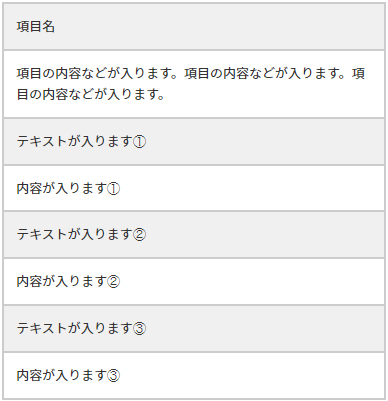
レスポンシブ
すべての枠が横幅いっぱいに広がり、セルが縦に積まれます。
2列の表はきれいに見せることができますが、3列以上の複雑な表の場合や、ヘッダーセクションを使用している場合は非推奨です。

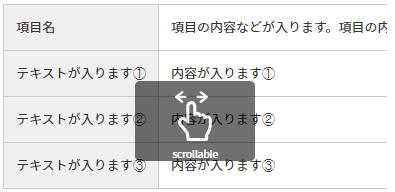
横スクロール
画面の中で表を横にスクロールすることができるようになります。
列が多い場合や、ヘッダーセクションを使用など、複雑な表の場合は、こちらの設定をONにすることをおすすめします。
※「表のセル幅を固定」がONになっている場合は使用できないためご注意ください。

その他の設定
下の図の赤枠内でさらに3つの設定を行うことができます。
こちらも各項目をクリックすることで、ON/OFFを切り替えられ、表に反映させることができます。

最初の列を自動改行させない
1列目に入力したテキストが改行されなくなります。
2列目以降のテキスト量が多い場合に、1列目の横幅が狭まり改行されてしまう現象を防ぐことができます。
最後の列を右寄せにする
最後の列(右端の列)に入力されたテキストを右寄せにします。
主に数値を入力している表、料金表で最後の列に金額を入力している場合などにONにすると見やすくなる設定です。
幅を自動調整
入力されたテキストの量に応じて、各列の幅が最小になるように自動調整されます。
無駄な余白がないコンパクトな表を作成したいときに使用する設定です。
投稿記事にテーブル(表)を追加する方法の解説は以上となります。
