「スペーサー」ブロックは、ページや記事のレイアウトを調整するために非常に便利なツールです。
スペーサーは、コンテンツの間に空白(スペース)を挿入するためのブロックで、視覚的な区切りをつけたり、要素同士の間隔を調整したりする際に使用します。
スペーサーの使い方
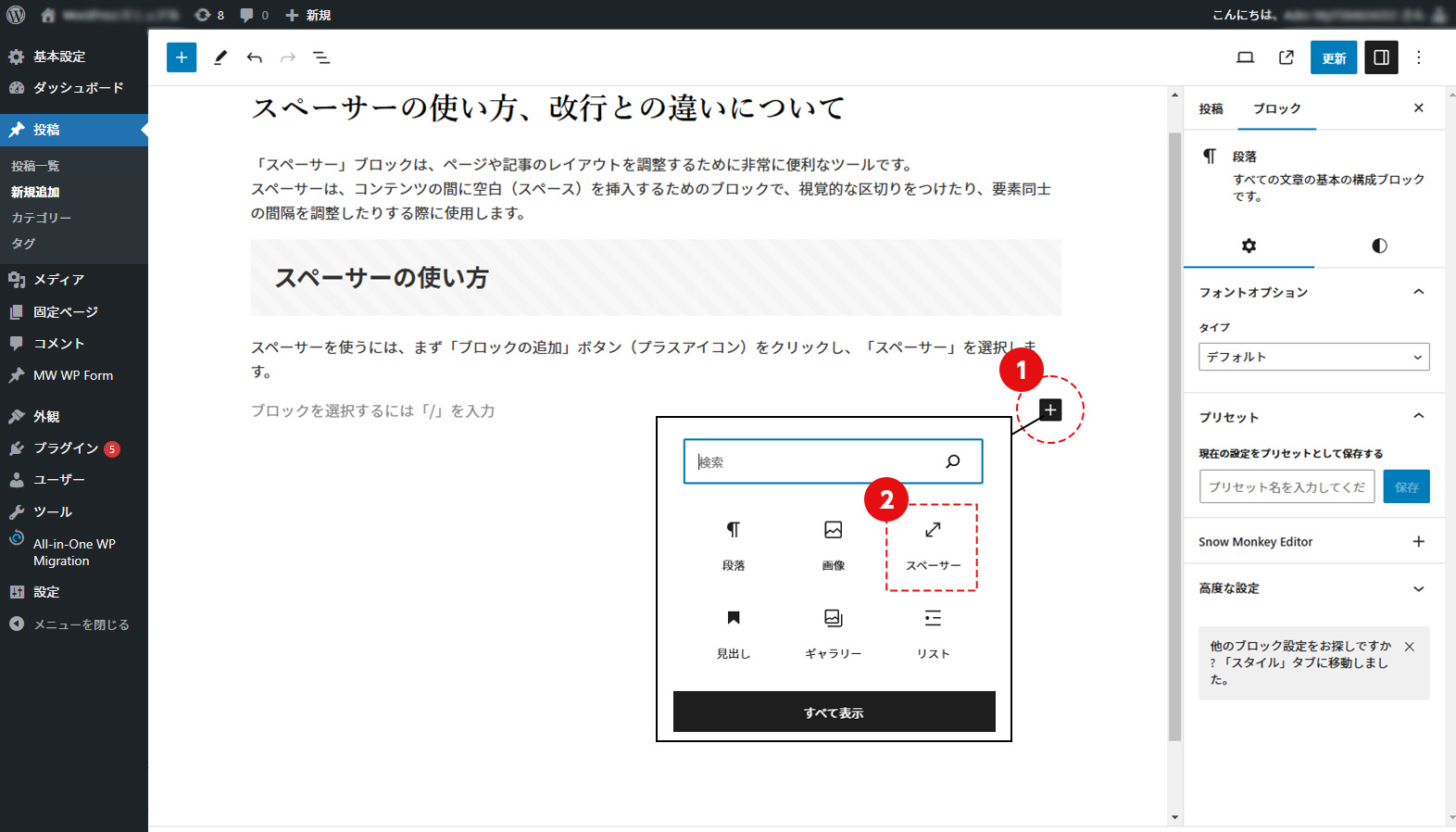
スペーサーを使うには、まず「ブロックの追加」ボタン(プラスアイコン)をクリックし、「スペーサー」を選択します。
スペーサーが表示されていない場合は、下部の「すべて表示」という黒いボタンをクリックし、画面左に表示されるブロックの一覧からスペーサーを探してください。

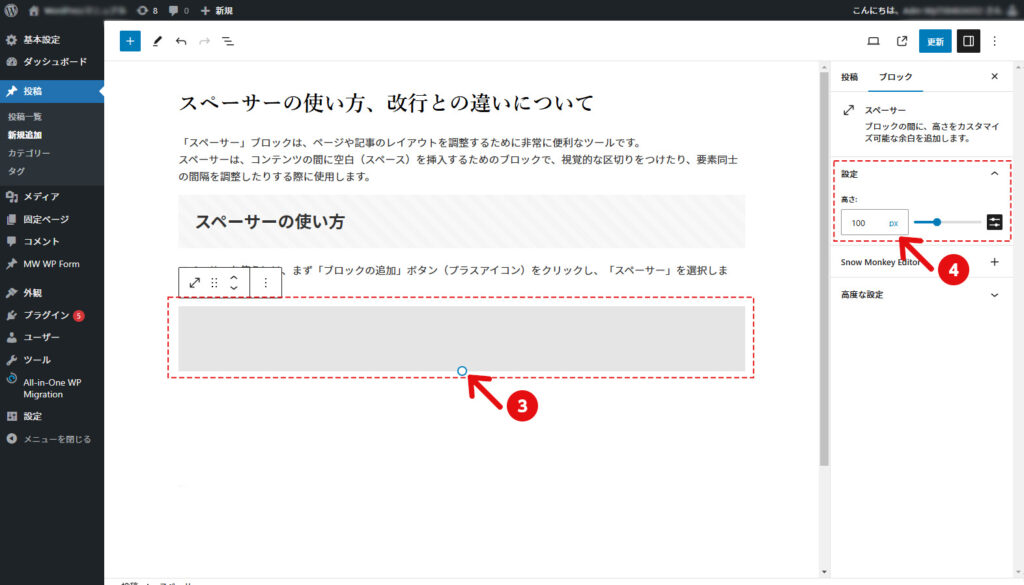
スペーサーを挿入すると、デフォルトでは少しの空白が表示されます。
追加後にブロックの高さをドラッグして調整、もしくは画面右のメニューから数値を入力することで、任意の高さに設定することができます。

必要に応じて、大きなスペースや小さなスペースを挿入できるため、デザインに合わせた柔軟な調整が可能です。
スペーサーと通常の段落の改行の違い
「スペーサー」ブロックは、単に空白を挿入するだけでなく、その空間を視覚的に調整できる点が特徴です。
通常の段落で改行を使って空白を作る場合、単にテキストの下に行を追加するだけですが、これはコンテンツの構造に影響を与える場合があります。
また、改行を使うと、ブラウザや画面サイズによっても、空白の見え方が変わってしまうこともあります。
一方、スペーサーを使うことで、意図的に一定のスペースを作り、他のコンテンツとの間隔をきちんと調整できます。
以上で、スペーサーの使い方、改行との違いについての説明を終わります。
