記事の中に、Googleマップを入れる方法を説明します。
投稿記事にGoogleマップを挿入する方法
最初に、Googleマップのサイトを開いて、表示させたい地図を検索しましょう。
※今回は、サンプル用として、東京駅のマップを使用します。
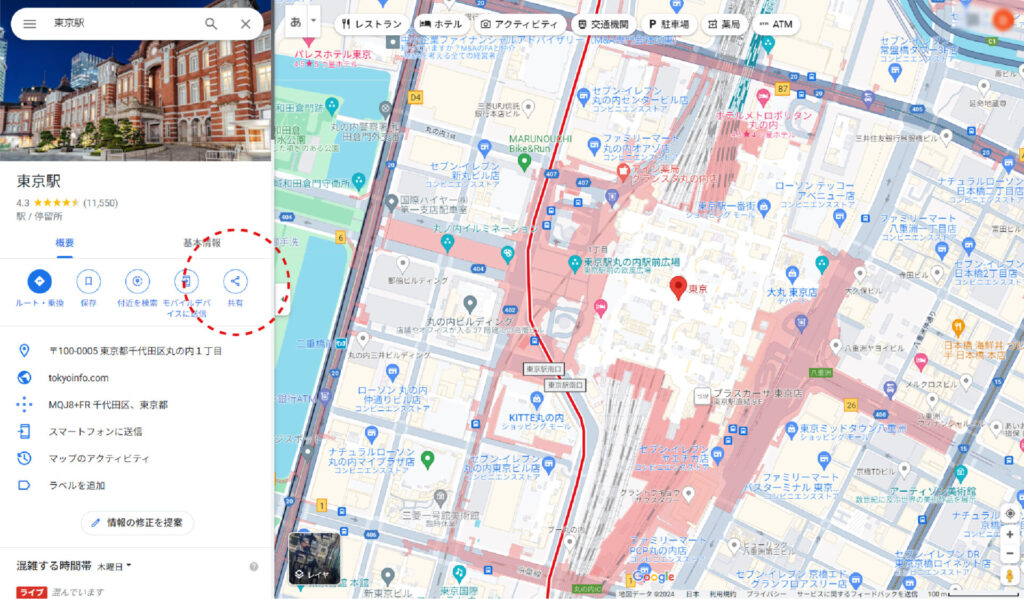
下図の“共有”をクリックします。

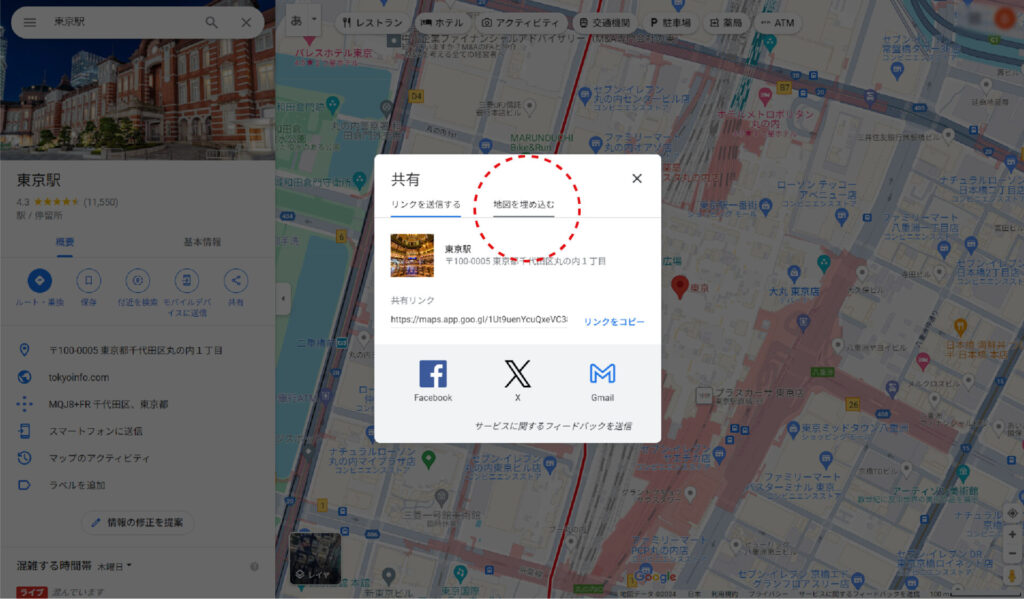
“共有”をクリックすると、下図のような画面が表示されるので“地図を埋め込む”を選択しましょう

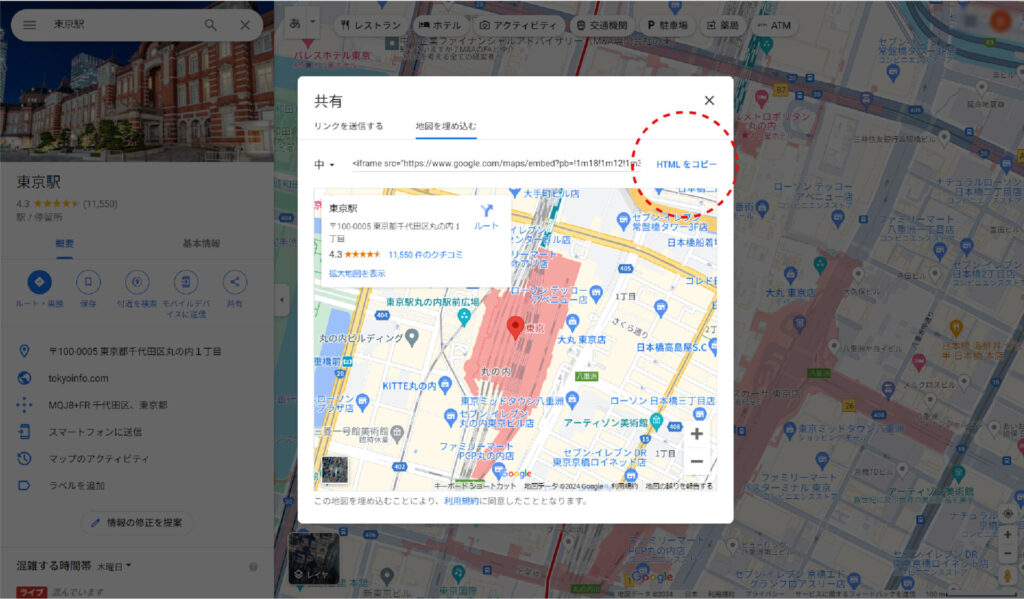
“HTMLをコピー”をクリックします。

ワードプレスの投稿編集画面を開きます
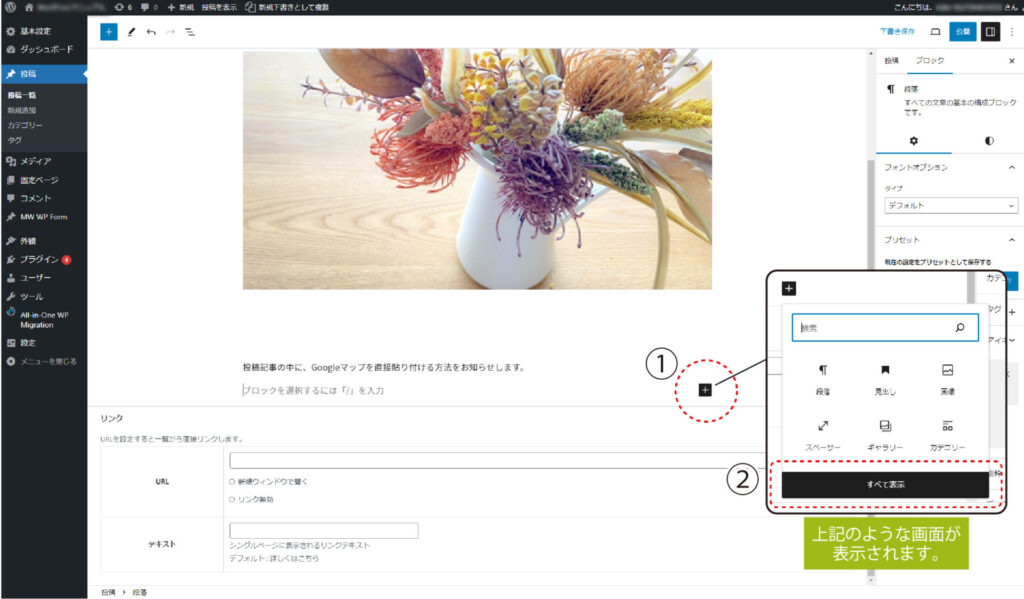
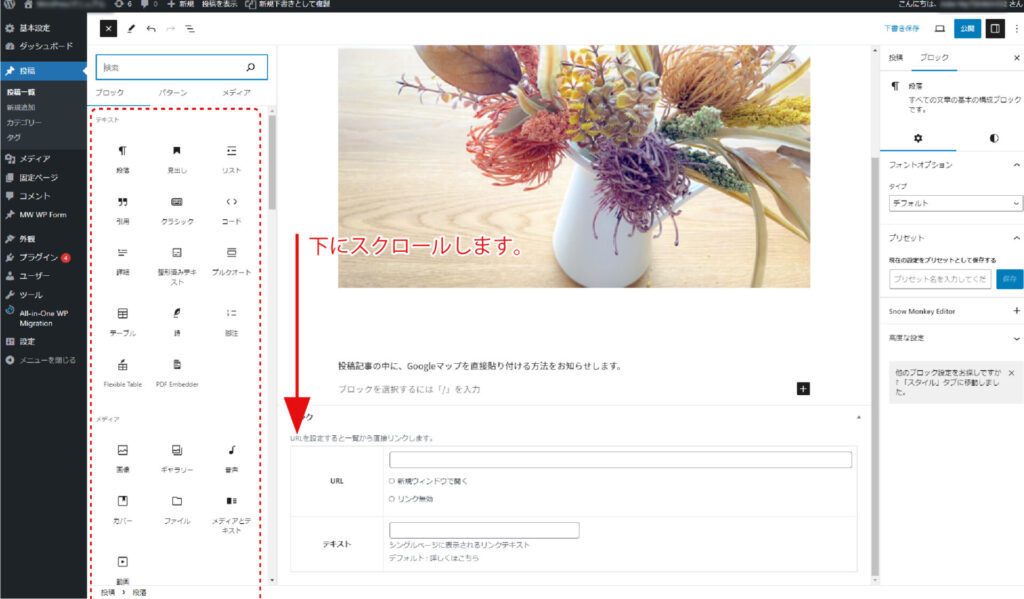
投稿記事の編集ぺージにて、Googleマップを入れたい部分の、“黒い+ボタン”をクリックします。
図中②のような画面が表示されるので、この中の“すべて表示”を更にクリックします。

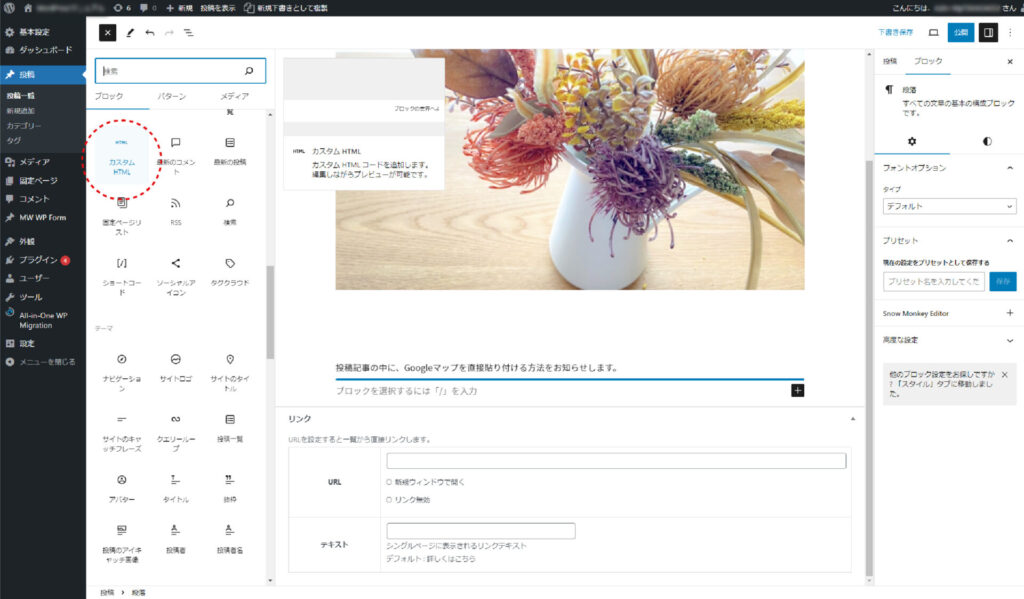
下図のようなウインドウが表示されるので、その中から“カスタムHTML”のアイコンを探しましょう。

“カスタムHTML”のアイコンをクリックしてください。

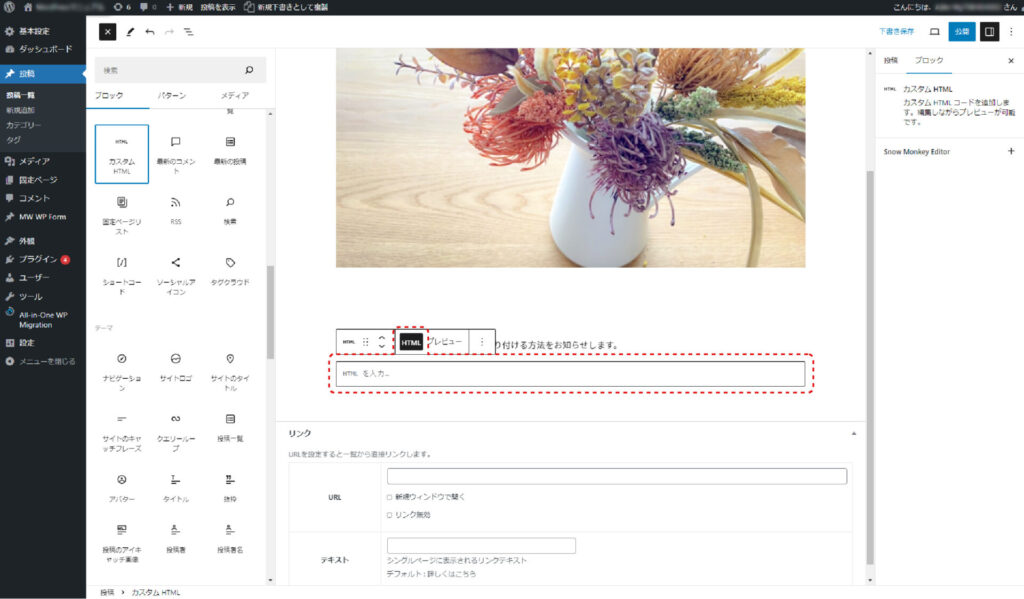
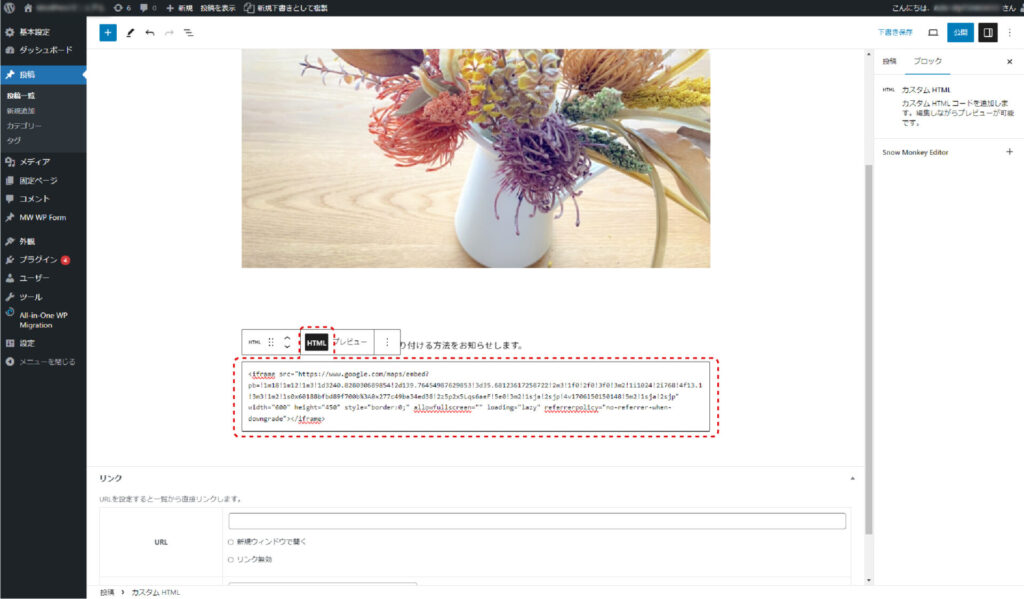
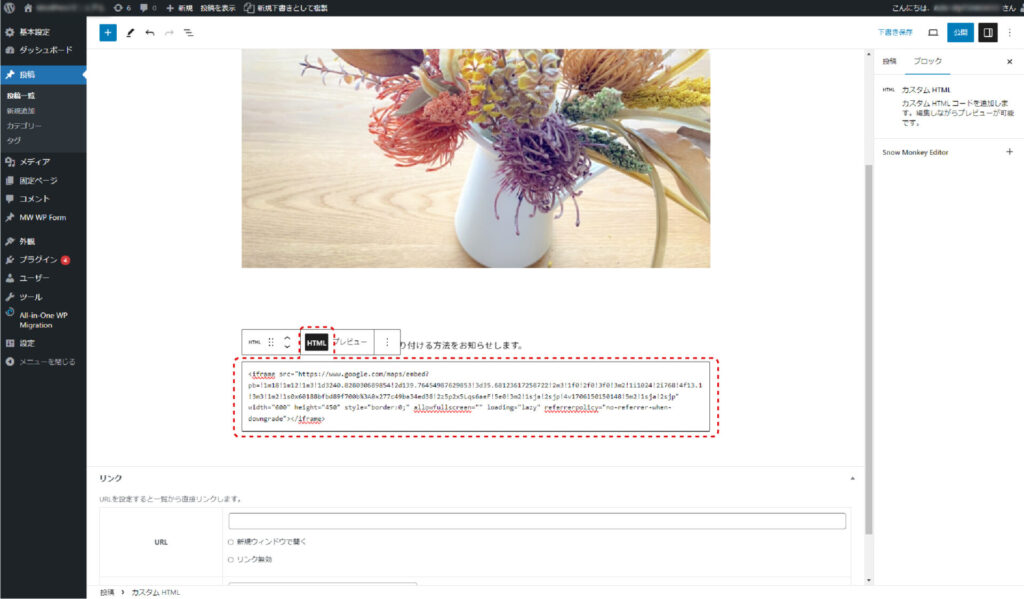
投稿記事の中にHTMLを設定する項目が表示されるので、先程、GoogleマップでコピーしたHTMLをそのまま張り付けてください。

下図では、HTMLのコードが表示されています。
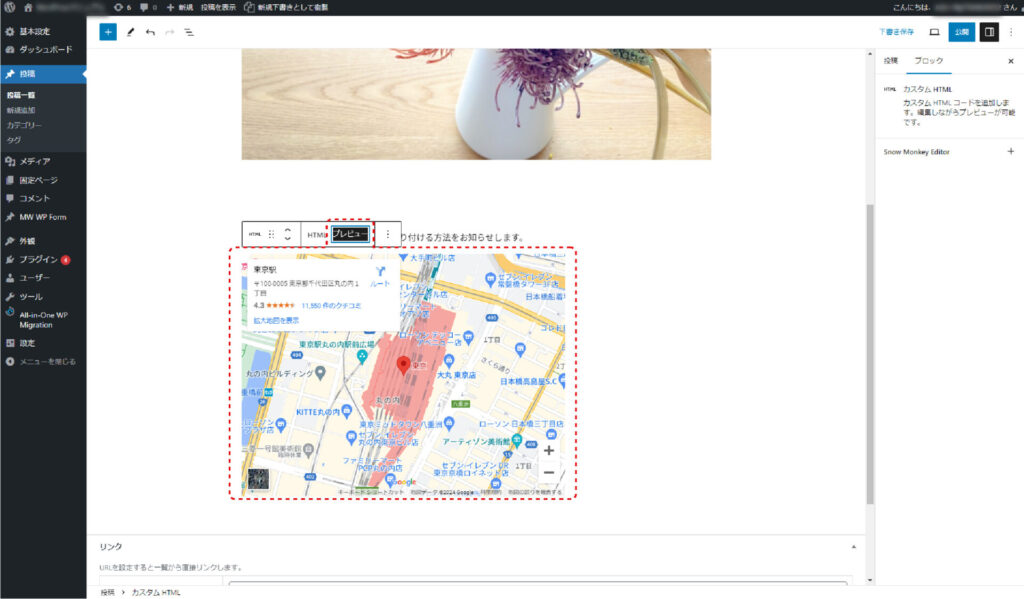
“黒い四角のHTML”が選択されている状態ですが、その隣の“プレビュー”を選択してみましょう

投稿記事に表示させたいGoogleマップのプレビュー画像が表示されました。

別の場所の地図を設定しなおす場合。
GoogleマップのHTMLを設定した手順と同じように、HTMLを設定しなおすと、別のマップに修正する事が出来ます。

投稿記事にGoogleマップを挿入する方法の説明は以上となります。
