この記事では、WordPressのギャラリー機能を使って、記事に複数枚の画像をまとめて投稿する方法をご説明します。
ギャラリーを使ってみましょう!
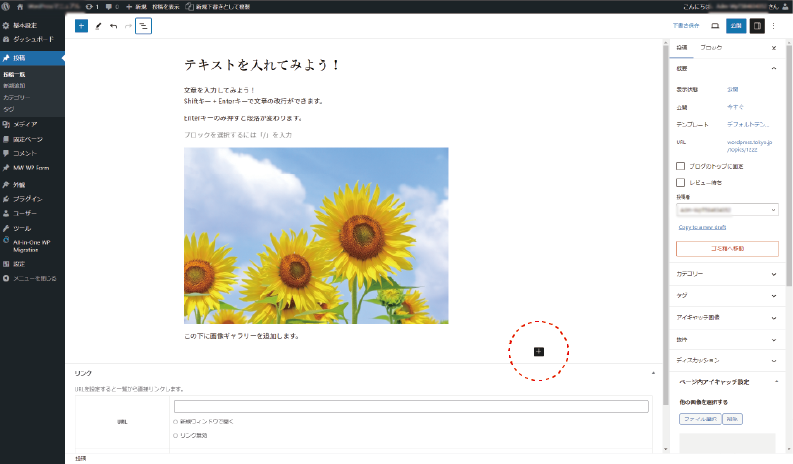
記事編集画面内、右下の「+」のマークをクリックしてください。
※ギャラリーを挿入したい位置(画像とテキストの間など)にカーソルを合わせると、青い「+」マークが表示され、同様の手順ができます。

ギャラリーブロックを選択する
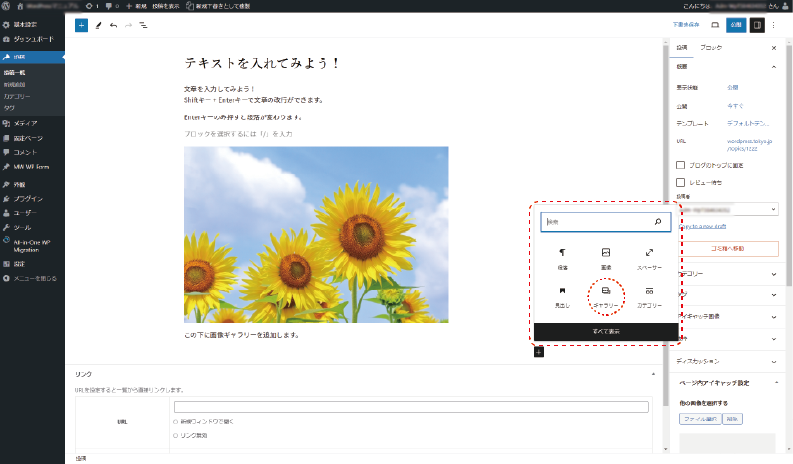
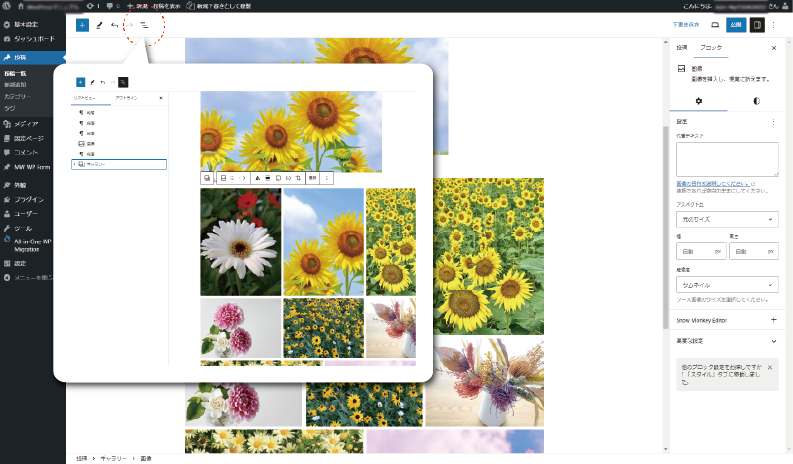
下記のようなボックスが表示されます。この中から、「ギャラリー」を選択してください。
※このボックスの中のアイコンの順番は、下記画像と異なる場合があります。
表示されていない場合は、「すべて表示」(黒い部分)をクリックし、画面左に表示されるブロック一覧から探してください。

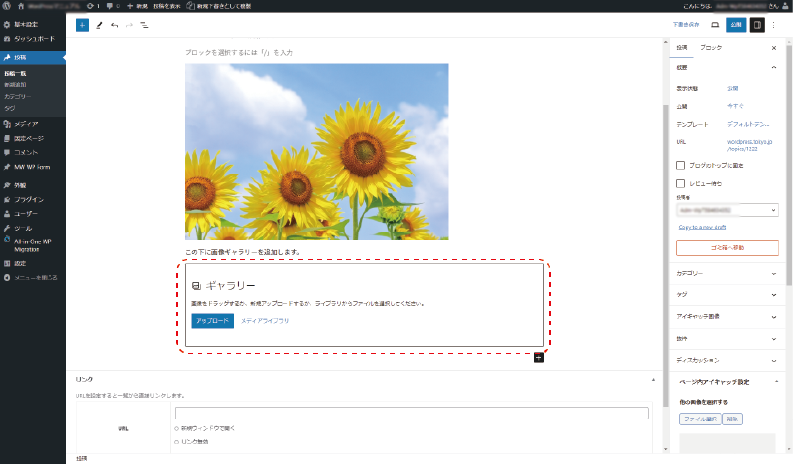
下記画像のような四角い枠が表示されます。

挿入したい画像を選択する
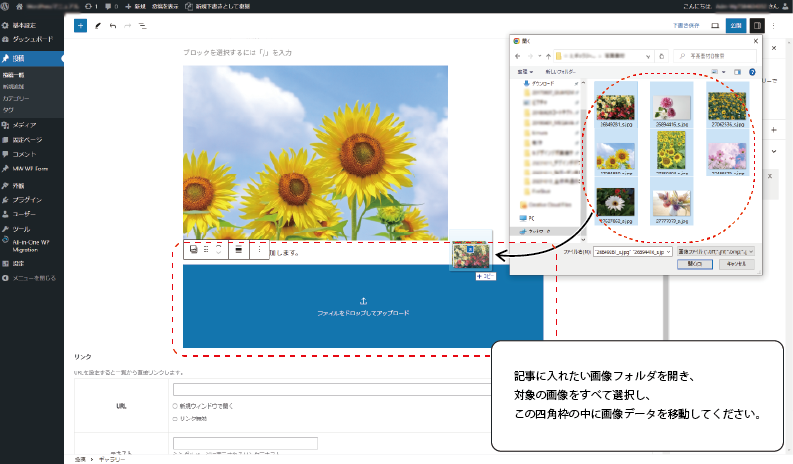
記事に挿入する画像が保存されたフォルダを開き、対象の画像をすべて選択したまま、先程の四角い枠の中にドラッグします。(ドラッグアンドドロップ)
今回は8枚のお花の写真を使います。
※四角の枠内であればどこでも構いません。
※「アップロード」ボタンをクリックで、画像を選択することもできます。

記事の中に8枚の画像を並べて挿入できました!

ギャラリーの見栄えを整えてみましょう
上記の画像を見ていただけるとわかりますが、8枚の画像をギャラリーにアップロードした際に写真の大きさがバラバラになっています。
これで問題無ければよいのですが、今回はこの状態から見栄えを整えていきたいと思います。
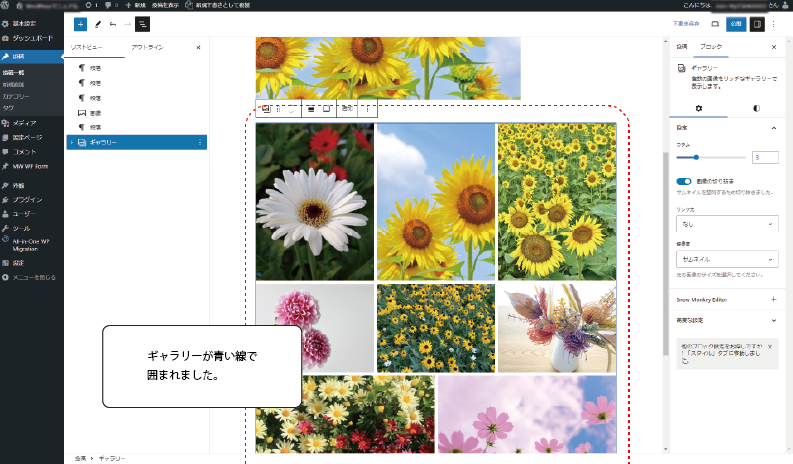
編集画面の左上にある「横三本線」のマークをクリックしてください。

クリックすると、記事を構成している各項目の確認ができます。
※それぞれの項目のことを「ブロック」と呼びます。
ブロックの中から、「ギャラリー」を選択すると、8枚の写真全体の周りが、青いラインで囲まれます。
青いラインで囲まれたブロックに対して編集を行うことができます。
※すでに、青い線で画像すべてが囲まれている場合は問題ありません。

カラム・画像サイズを設定します
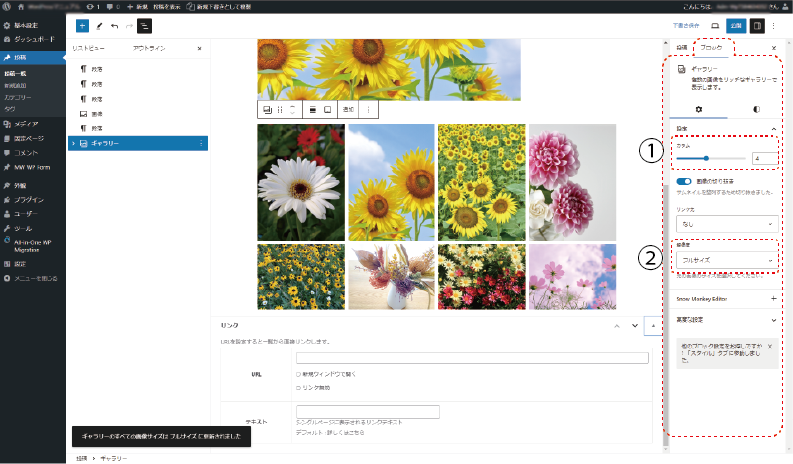
ギャラリーが選択された状態で、今度は編集画面の右側を見てみましょう。
縦に設定項目が並んでいるので、内容を変更していきましょう。
- ブロックを選択してください。
- 「カラム」の設定をします。縦3列になっているレイアウトを、縦4列に変更してみましょう。
バーをドラッグするか、直接、値を入力しなおすなどでも変更する事ができます。 - 「画像サイズ」を変更します。「サムネイル」が選択されている場合、今回は「フルサイズ」に変更してみましょう。
カラムと、画像サイズを変更し、ギャラリーの調整ができました。
※慣れてきたら、お好みの設定に変更してみましょう!

ブログ記事に画像ギャラリーを追加する手順の説明は以上となります。
